
Como criar um site com seu próprio domínio é provavelmente a primeira pergunta que todo novo webmaster faz. Afinal, a base que você usa para construir seus sites determinará o fluxo e o crescimento do seu projeto online. Portanto, é importante ter um plano sólido e avaliar todas as opções disponíveis.
Neste guia, abordaremos como criar um site usando sistemas de gerenciamento de conteúdo (CMS) e um construtor de sites.
Cada caminho é único e vem com um conjunto de vantagens e desvantagens. É por isso que tentaremos destacar os aspectos mais importantes da criação de sites para facilitar o processo de tomada de decisão.
Aqui estão nossos cinco passos fáceis que cobrem tudo o que você precisa saber sobre como criar uma página da web :
- Estabeleça a ideia do seu site.
- Registre um nome de domínio.
- Adquira um plano de hospedagem ou hospedagem na web.
- Escolha a plataforma para seu site, crie conteúdo e publique seu site.
Aqui no Guia Comércio, ajudamos nossos clientes a construir qualquer site imaginável. Se você encontrar um obstáculo ao longo do caminho, não hesite em nos contatar e nós o guiaremos passo a passo.
1. Estabeleça a ideia do seu site
Em primeiro lugar, você tem que decidir sobre o que será o seu site. Existem muitas ideias de sites que valem a pena considerar, desde um site pessoal até sites de negócios online. Com a execução correta, estes têm potencial para gerar muito bom dinheiro online .
Comece decidindo o objetivo principal e a funcionalidade que você deseja ter. Alguns dos tipos de sites mais populares incluem:
- Sites de comércio eletrônico. As lojas online são um dos tipos de sites mais visitados atualmente. Com a popularidade do dropshipping crescendo cada vez mais rápido, qualquer pessoa tem a oportunidade de iniciar um negócio online ao lado de seu trabalho principal. Você pode vender produtos digitais e físicos para grandes públicos em todo o mundo (o que não seria tão simples com uma loja física).
- Blogando . Muitos webmasters de sucesso começaram sua jornada com uma simples consulta de mecanismo de pesquisa: como iniciar um blog . Com a capacidade de cobrir uma variedade de tópicos, os blogs podem ser um negócio (por exemplo, afiliados, resenhas, blogs de nicho) ou uma atividade de lazer (viagens, comida, música, livros).
- sites educacionais. Você tem experiência suficiente em uma habilidade específica? Por que não criar seus próprios cursos digitais ou site de associação? Se você é um grande fã de um hobby ou habilidade em particular, criar um site educacional pode ajudá-lo a se posicionar como um especialista no nicho.
- Sites de notícias. Nesta era de caos online, criar um site de notícias é mais fácil do que nunca. As pessoas buscam informações todos os dias através de várias fontes. Se você estiver interessado em publicar histórias inovadoras, criar um site tornará muito mais fácil transmitir sua mensagem.
- comunidades on-line . O grande número de comunidades online de sucesso é uma mensagem clara de que o mais importante é começar. Como construir grandes públicos leva muito tempo, quanto mais cedo você começar, melhor.
- sites de portfólio. Você pode criar um site profissional para mostrar suas habilidades e pontos fortes. Isso pode melhorar muito sua presença e visibilidade online. Além disso, portfólios online podem lhe dar vantagem em entrevistas de emprego, competições e negócios.
Depois de ter um objetivo claro em mente, escolher a plataforma certa de criação e hospedagem de sites será muito mais fácil.
2. Registre um nome de domínio
Antes de criar um site, você precisará criar um nome atraente.
Para criar um site com seu próprio domínio, você deve:
- Faça um brainstorming de ideias de nomes de sites em potencial.
- Encontrar un verificador de dominios.
- Execute uma pesquisa de nome de domínio.
- Escolha a melhor opção.
- Conclua seu pedido e registre o domínio.
Encontrar o nome correto pode ser uma tarefa difícil. Aqui estão algumas dicas muito boas que vão te ajudar:
- Escolha .com . Sendo o TLD mais popular, um domínio .com será mais fácil para seus visitantes lembrarem.
- Procure alternativas semelhantes . O registro de versões com erros ortográficos e similares do seu nome de domínio garantirá que todo o tráfego chegue ao seu site.
- Tente mantê-lo curto . Quanto mais fácil e atraente for o nome do seu site, melhor. Nomes de domínio muito longos podem ser difíceis de memorizar.
- Evite hífens e números . Escolha-os apenas se realmente for a única opção, pois eles podem aumentar a chance de os usuários digitarem o endereço incorretamente.
3. Obtenha uma hospedagem na web
Continuando com essa aventura de saber como criar um site, o próximo passo é escolher um provedor de hospedagem adequado. Embora existam vários tipos de hospedagem na web , o que você precisa dependerá do tamanho do seu projeto.
Mostraremos abaixo 3 alternativas exclusivas para atender sites de todas as formas e tamanhos. Vejamos uma visão geral rápida para ver qual é a certa para você.
- Hospedagem Compartilhada : Ideal para sites de médio e pequeno porte, é um tipo de servidor que hospeda vários usuários. Todos os sites usam o mesmo conjunto de recursos do mesmo servidor físico.
Essa configuração exclusiva permite preços acessíveis, mas também vem com limitações mais rígidas. - Hospedagem em nuvem : esse tipo de hospedagem busca replicar a simplicidade da hospedagem compartilhada, oferecendo toda a potência de um servidor virtual. Forneça o maior tempo de atividade disponível mantendo uma cópia do seu site em vários servidores físicos trabalhando em harmonia. Caso um dos servidores falhe, os outros no cluster garantem que tudo funcione corretamente.
Esse tipo de hospedagem é ideal para empresas que esperam receber grandes picos de tráfego. - Servidor VPS – VPS é a abreviação de Virtual Private Server e é uma alternativa exclusiva de hospedagem na web que oferece mais controle e liberdade. No entanto, requer habilidades de administração de servidor e conhecimento de manuseio de terminais .
Em geral, um servidor VPS oferece a maior personalização entre todas as opções vistas.
4. Escolha uma plataforma para criar seu site
É aqui que começa o verdadeiro trabalho. O processo de como criar uma página da web dependerá em grande parte da base que você escolher. E a ideia que você deseja executar também desempenhará um papel na decisão final.
Embora em geral, as melhores opções são:
- Sistemas de gerenciamento de conteúdo. Ideal para blogs e sites que postam muitos artigos/conteúdos. Alguns exemplos notáveis são WordPress, Joomla e Drupal.
- Roteiro de comércio eletrônico. É a solução perfeita se você deseja criar uma loja online, este é o software que fará o trabalho. Alguns exemplos são Tiendanube , PrestaShop, Magento , WooCommerce.
- Construtores de sites. Uma maneira fácil de criar um site sem conhecimento de programação. Eles contêm uma interface de arrastar e soltar com muitos recursos de personalização incluídos.
- Sites desenvolvidos por você. Se você não gosta de desenvolvimento web, programar páginas da web por conta própria também é uma ótima ideia. Embora demore mais tempo e esforço, você pode implementar qualquer recurso que seja crucial para o seu projeto.
A seguir, veremos dois desses métodos de criação de um site: com o WordPress e um construtor de sites .
Como criar um site com WordPress
Depois de ter a ideia, o nome de domínio e a hospedagem, é hora de criar seu próprio site. Vamos compartilhar um guia passo a passo sobre como criar um site WordPress.
O WordPress é altamente flexível e escalável. A plataforma é adequada para qualquer tipo de site, e sua extensa galeria de plugins facilita o crescimento do seu site quando ele se torna mais proeminente.
Siga o seguinte tutorial sobre como criar um site com WordPress:
1. Instalar WordPress
O WordPress é um CMS gratuito e de código aberto. Existem três maneiras principais de instalar o WordPress :
- Auto-instalador . Alguns serviços de hospedagem, como nossa hospedagem WordPress , possuem um recurso de instalação automática de software em seu painel de controle. Esta forma de instalação é a opção mais fácil para iniciantes.
- Manualmente . Crie seu próprio banco de dados para instalação manual. O processo será mais longo, mas ainda é simples de seguir.
- Localmente . Instale o WordPress no seu computador para testar as alterações antes de ficar online. Baixe a versão mais recente do WordPress e instale o WordPress localmente usando MAMP para macOS ou WampServer para Windows.
 100vw, 1071px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2022/02/descargar-wordpress.png” /><noscript><img width=)
2. Escolha um tema WordPress
O design do site é essencial para atrair visitantes. Além disso, ter um design visualmente atraente pode melhorar a experiência do usuário em um site.
Contratar um web designer para fazer um site com aparência profissional é uma opção, mas pode ser caro. Felizmente, a plataforma WordPress oferece uma interface fácil de usar para ajudar qualquer usuário com web design.
Existem mais de 8.800 temas WordPress gratuitos e premium no repositório oficial de temas WordPress . Alguns designs são adequados para todos os tipos de sites, enquanto outros se concentram em uma finalidade específica:
- e -commerce . Para designs de lojas online, a maioria dos temas prioriza a experiência do usuário, páginas de produtos e gateways de pagamento. Exemplos de temas populares de comércio eletrônico são Divi e GeneratePress .
- Blogando . Priorize designs que sejam amigáveis para SEO e tenham ótima navegação. Temas como Astra e OceanWP são ótimos exemplos de designs de sites para blogs .
- Portfólio . Para mostrar seus projetos anteriores, escolha um tema de portfólio sem distrações que destaque seu trabalho. Por exemplo, use temas simples do WordPress como Clean Portfolio ou Air .
O preço médio de um tema premium é de US$ 50 para uma compra única . É possível começar com um tema WordPress gratuito e atualizar para um tema premium assim que seu site crescer. Alguns temas premium oferecem ferramentas e recursos adicionais para otimizar sites WordPress.
Para instalar um tema , acesse o painel de administração do WordPress e siga estas etapas:
- Vá para Dashboard -> Appearance -> Themes e selecione um tema para o seu site. Para ver a galeria completa de temas, clique no botão Adicionar Novo .
![Adicionar novo tema no WordPress]()
- Navegue pela galeria de temas e clique em Detalhes e visualização ou no botão Visualizar para ver como ficará em um site.
![Detalhes e visualização de um tema WordPress]()
- Para usar o tema selecionado, clique em Instalar -> Ativar . Para retornar à galeria, pressione o ícone X no canto superior esquerdo.
- Clique no botão Personalizar para editar o design.
![Personalizar tema en WordPress]()
- Personalize o tema alterando o layout, as cores e as fontes.
- Toque no ícone do tablet ou celular no canto inferior esquerdo para exibir o tema em uma tela menor.
 100vw, 301px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2022/02/dispositivos-wordpress.png” /><noscript><img width=)
Com um tema premium, você terá que carregar manualmente os arquivos após fazer a compra. Vá para Dashboard -> Appearance -> Theme -> Add New e clique no botão Upload Theme . Selecione o arquivo .zip do tema e ative-o após a conclusão do processo de upload.
 100vw, 1096px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2022/02/subir-tema.png” /><noscript><img width=)
3. Instalar plugins
Uma das vantagens de criar sites com WordPress é sua extensa galeria de plugins. Um plugin é um software que estende a funcionalidade de um site WordPress. Com plugins, os usuários podem criar qualquer tipo de site sem precisar aprender programação.
O WordPress possui mais de 59.000 plugins gratuitos e pagos , para diversos fins: desde adicionar segurança até compartilhar conteúdo do site. As vantagens de usar plugins do WordPress são as seguintes
- Usabilidade . Eles ajudam os usuários a navegar melhor entre as páginas da web otimizando os menus do site.
- Ferramentas Adicionais . Eles estendem as funcionalidades adicionando ferramentas como botões de mídia social ou melhorando o SEO do site.
- Desempenho . Eles aumentam a velocidade, a segurança e o gerenciamento de usuários do site.
Para instalar um plugin do WordPress , vá para Dashboard -> Plugins -> Add New . Navegue na galeria de plug-ins ou digite um nome de plug-in na caixa Pesquisar plug-ins para encontrar um específico. Depois de encontrar o plug-in, clique no botão Instalar agora e ativar .
Para plugins premium, carregue-os manualmente após a compra. Vá para Dashboard -> Plugins -> Add New e clique em Upload Plugin para instalar e ativar seus plugins premium.
dica profissional
Tenha em mente que instalar muitos plugins para um site WordPress pode sobrecarregar os recursos do servidor. Além disso, os plugins são de código aberto, o que significa que alguns plugins mal codificados podem comprometer outras partes de um site. Portanto, sempre priorize a qualidade sobre a quantidade ao instalar plugins do WordPress.
- Contact Form 7: crea formularios de contacto personalizados para tus páginas web.
- WooCommerce – Ajuda a adicionar facilmente páginas de produtos e gateways de pagamento. Adequado para qualquer tipo de site que queira adicionar uma loja online.
- Akismet – Comentários de tela e envios de formulários de contato para conteúdo malicioso.
4. Construir tu primera página de WordPress
Quando você cria um site, há a opção de ter uma única página ou várias páginas. Se você optar por este último, considere adicionar as seguintes páginas:
- Página inicial . É a primeira página que os usuários veem quando visitam um site. Uma página inicial precisa de excelente velocidade, conteúdo e design para atrair a atenção do público imediatamente.
- Página de informações . Fornece mais informações sobre o site, especificando se é um site comercial ou pessoal.
- Página de contato . É uma maneira de os visitantes entrarem em contato com os proprietários do site para mais perguntas.
- página do blog . Você adiciona novos conteúdos a um site regularmente, o que o mantém atualizado.
- Página de produtos ou serviços . Permite vender produtos e serviços em uma página separada, principalmente para uma loja de comércio eletrônico.
Para criar sua primeira página em um novo site, vá para Desktop -> Pages -> Add New .
Alguns dos benefícios de usar construtores de páginas são:
- Eles são fáceis de usar por iniciantes . Crie páginas da Web interativas de alta qualidade sem a necessidade de saber codificar.
- Maior rapidez . Use seções e modelos predefinidos para criar diferentes tipos de páginas em vez de criar cada página do zero.
- Recursos adicionais . Ele melhora a funcionalidade e o design adicionando mais recursos às páginas da web.
Tenha em mente que alguns plugins são mais adequados para um tipo específico de site.
Use apenas um construtor de páginas por vez. O uso simultâneo de diferentes construtores de páginas pode causar erros e desacelerar um site.
5. Crie um menu de navegação e widgets
Ao construir um site, tenha em mente a experiência do usuário ao acessar as páginas. Para melhorar a navegação em seu site WordPress, otimize seus menus e widgets.
Comece criando um menu que ajude os visitantes a navegar entre as páginas. Não importa qual página eles abram, o site deve exibir o mesmo menu. Outra opção é criar menus separados para locais diferentes.
Siga os passos abaixo para criar um menu:
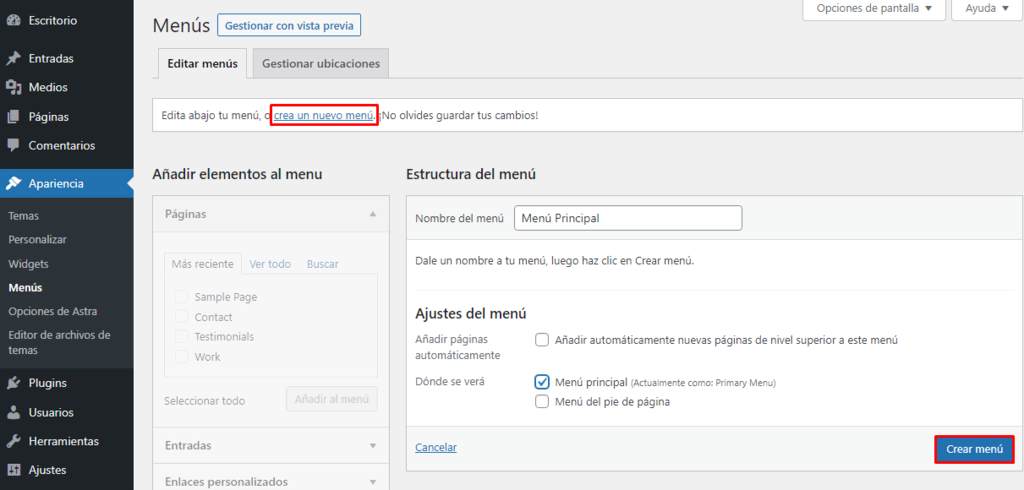
- Vá para Aparência -> Menus e clique em criar um novo menu . Digite o Nome do Menu e em Configurações do Menu , decida se deseja adicionar novas páginas ao menu automaticamente. Em seguida, escolha onde ele será visto no site. Clique em Criar Menu para finalizar o processo.
![Criar novo menu no WordPress]()
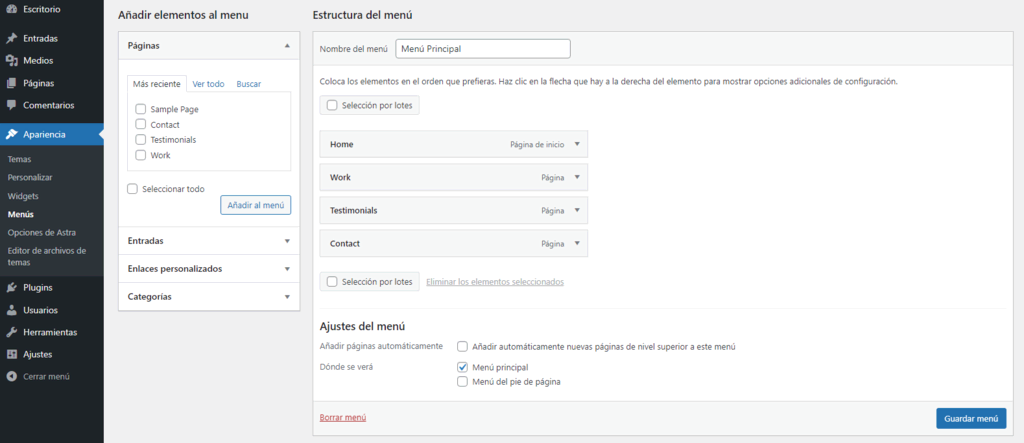
- Escolha quais páginas , posts ou categorias você deseja adicionar ao menu . Em seguida, clique em Salvar Menu para fazer suas alterações.
- Max Mega Menu – Fornece um menu rápido e responsivo para ajudar os usuários a navegar entre as páginas com mais facilidade.
- Menu Responsivo – Oferece mais de 150 opções de personalização com uma interface simples e leve.
- WP Mobile Menu – Otimize o menu do site em dispositivos móveis com menu rápido, simples e responsivo.
Além de criar menus fáceis de navegar, personalizar widgets do WordPress também pode melhorar a experiência do usuário. Os widgets adicionam conteúdo e estrutura adicionais ao cabeçalho, rodapé e barras laterais de um site. Alguns dos widgets mais populares são postagens recentes, calendário e barra de pesquisa.
Alguns temas exibem certos widgets desde o início. Mas você também pode criar um widget personalizado . Para fazer isso, vá para Aparência -> Widgets . Clique no ícone + para adicionar mais conteúdo com blocos.
Siga os passos abaixo para criar um menu:
- Vá para Aparência -> Menus e clique em criar um novo menu . Digite o Nome do Menu e em Configurações do Menu , decida se deseja adicionar novas páginas ao menu automaticamente. Em seguida, escolha onde ele será visto no site. Clique em Criar Menu para finalizar o processo.

- Escolha quais páginas , posts ou categorias você deseja adicionar ao menu . Em seguida, clique em Salvar Menu para fazer suas alterações.

Além disso, você pode instalar os seguintes plugins de menu do WordPress para otimizar o layout e a navegação:
- Max Mega Menu – Fornece um menu rápido e responsivo para ajudar os usuários a navegar entre as páginas com mais facilidade.
- Menu Responsivo – Oferece mais de 150 opções de personalização com uma interface simples e leve.
- WP Mobile Menu – Otimize o menu do site em dispositivos móveis com menu rápido, simples e responsivo.
Além de criar menus fáceis de navegar, personalizar widgets do WordPress também pode melhorar a experiência do usuário. Os widgets adicionam conteúdo e estrutura adicionais ao cabeçalho, rodapé e barras laterais de um site. Alguns dos widgets mais populares são postagens recentes, calendário e barra de pesquisa.
Alguns temas exibem certos widgets desde o início. Mas você também pode criar um widget personalizado . Para fazer isso, vá para Aparência -> Widgets . Clique no ícone + para adicionar mais conteúdo com blocos.


6. Otimize seu site para SEO e conversões
A otimização do mecanismo de pesquisa (SEO) melhora a classificação de uma página da Web nas páginas de resultados do mecanismo de pesquisa (SERPs). Priorizar o SEO ajudará a gerar mais tráfego e posicionar um site como uma fonte confiável.
Uma das melhores maneiras de melhorar o SEO do WordPress é usando plugins:
- Yoast SEO – Ajuda a otimizar seu site, fornecendo melhorias técnicas automatizadas e mapas de site XML avançados. Confira nosso guia sobre como usar o Yoast SEO em seu site WordPress.
- XML Sitemaps – Gere automaticamente um sitemap XML completo para o seu site WordPress, tornando mais fácil para os mecanismos de pesquisa rastrearem suas páginas da web.
- Verificador de links quebrados – Impede que os mecanismos de pesquisa detectem links quebrados em seu site para manter o desempenho de SEO do site consistente e melhorar a experiência do usuário.
- W3 Total Cache – Minimiza o tempo de download aumentando a velocidade do site em até 10x.
Além disso, o SEO pode aumentar o reconhecimento da marca. Alguns sites de negócios, como empresas de tecnologia, geram duas vezes mais receita com a pesquisa orgânica. O SEO pode ajudar a aumentar a taxa de conversão melhorando:
- A velocidade do site . O tempo de carregamento ideal para um site é inferior a dois segundos. A velocidade do site incentiva os visitantes a ver mais páginas.
- As imagens . Torne seu site mais atraente visualmente para os visitantes otimizando imagens e gráficos.
- Capacidade de resposta móvel . Melhore o desempenho do site em dispositivos móveis e telas sensíveis ao toque para que os visitantes possam abrir seu site em mais dispositivos.
7. Dimensione seu site
O WordPress oferece muitas possibilidades para dimensionar seu site. Por exemplo, sites de pequenas empresas podem se transformar em grandes lojas de comércio eletrônico.
Aqui estão alguns recursos que ajudam a dimensionar seu site WordPress:
- Comércio eletrônico . Crie uma loja online com um gateway de pagamento seguro e páginas de produtos fáceis de navegar. Um dos melhores plugins de comércio eletrônico do WordPress é o WooCommerce , que pode ajudá-lo a criar um site de comércio eletrônico de maneira mais rápida e fácil.
- Reservas . Para um site de negócios que exige reservas, como um hotel ou restaurante, os plug-ins de reserva ajudam os clientes a verificar a disponibilidade, reservar assentos e fazer pagamentos on-line.
- Formulário de contato . Para manter contato com os visitantes do site, ofereça uma maneira fácil para eles entrarem em contato com você com perguntas adicionais. Os formulários de contato também reduzem o spam ao impedir que seu endereço de e-mail seja publicado.
- Adaptação a dispositivos móveis . Otimize a capacidade de resposta do seu site para dispositivos móveis, que geram 54,8% do tráfego global do site. Ao fazer isso, seu site pode alcançar mais públicos e superar a concorrência.
Além de adicionar mais recursos, certifique-se de que seu servidor seja adaptado ao tipo de site que você está criando. Ao converter seu site para um tipo diferente de site WordPress, lembre-se:
- Armazenamento . Certifique-se de aumentar sua capacidade de armazenamento ao adicionar mais arquivos, páginas e ferramentas. Isso ajudará a evitar tempos de carregamento mais lentos, pois a velocidade ainda é um dos aspectos essenciais de um site.
- Qualidade . À medida que você adiciona mais informações, revise as páginas e arquivos antigos para garantir uma qualidade consistente.
- Segurança . Expandir um site geralmente significa mais interação com os visitantes. Para manter seu site e os dados do usuário seguros, verifique se os recursos de segurança do WordPress são fortes.
8. Lance seu site
Antes de lançar o site, verifique se não há problemas que possam afetar a experiência de visualização e usabilidade. Existem diferentes maneiras de testar um site antes de ir ao ar:
- Família e amigos . Peça a alguém que você conheça para ver o site da perspectiva dos visitantes. Obtenha feedback sobre design, navegação, recursos e capacidade de resposta móvel.
- Testes A/B . Use ferramentas como o Google Optimize ou o teste Nelio AB para comparar duas versões de um site. Essa técnica fornece insights orientados por dados sobre qual versão tem o melhor desempenho.
- Teste de velocidade . Ter um site rápido atrai mais pessoas para ficar e navegar em suas páginas da web. Existem ferramentas que ajudam a verificar o tempo de carregamento do seu site .
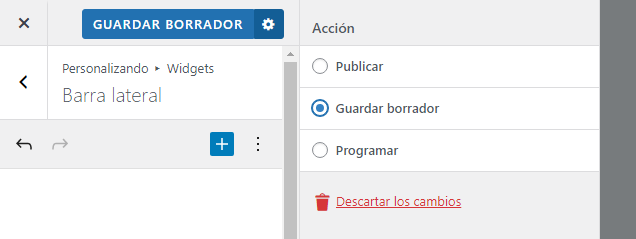
- Mova os blocos para reorganizar os widgets ou clique no ícone + para adicionar mais blocos. As alterações serão exibidas imediatamente.
- Clique em Publicar para salvar sua personalização. Você também pode tocar no ícone de engrenagem ao lado para Salvar rascunho .
 100vw, 636px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2022/02/guardar-borrador.png” /><noscript><img width=)
6. Otimize seu site para SEO e conversões
A otimização do mecanismo de pesquisa (SEO) melhora a classificação de uma página da Web nas páginas de resultados do mecanismo de pesquisa (SERPs). Priorizar o SEO ajudará a gerar mais tráfego e posicionar um site como uma fonte confiável.
Uma das melhores maneiras de melhorar o SEO do WordPress é usando plugins:
- Yoast SEO – Ajuda a otimizar seu site, fornecendo melhorias técnicas automatizadas e mapas de site XML avançados. Confira nosso guia sobre como usar o Yoast SEO em seu site WordPress.
- XML Sitemaps – Gere automaticamente um sitemap XML completo para o seu site WordPress, tornando mais fácil para os mecanismos de pesquisa rastrearem suas páginas da web.
- Verificador de links quebrados – Impede que os mecanismos de pesquisa detectem links quebrados em seu site para manter o desempenho de SEO do site consistente e melhorar a experiência do usuário.
- W3 Total Cache – Minimiza o tempo de download aumentando a velocidade do site em até 10x.
Além disso, o SEO pode aumentar o reconhecimento da marca. Alguns sites de negócios, como empresas de tecnologia, geram duas vezes mais receita com a pesquisa orgânica. O SEO pode ajudar a aumentar a taxa de conversão melhorando:
- A velocidade do site . O tempo de carregamento ideal para um site é inferior a dois segundos. A velocidade do site incentiva os visitantes a ver mais páginas.
- As imagens . Torne seu site mais atraente visualmente para os visitantes otimizando imagens e gráficos.
- Capacidade de resposta móvel . Melhore o desempenho do site em dispositivos móveis e telas sensíveis ao toque para que os visitantes possam abrir seu site em mais dispositivos.
7. Escalar tu sitio web
O WordPress oferece muitas possibilidades para dimensionar seu site. Por exemplo, sites de pequenas empresas podem se transformar em grandes lojas de comércio eletrônico.
Aqui estão alguns recursos que ajudam a dimensionar seu site WordPress:
- Comércio eletrônico . Crie uma loja online com um gateway de pagamento seguro e páginas de produtos fáceis de navegar. Um dos melhores plugins de comércio eletrônico do WordPress é o WooCommerce , que pode ajudá-lo a criar um site de comércio eletrônico de maneira mais rápida e fácil.
- Reservas . Para um site de negócios que exige reservas, como um hotel ou restaurante, os plug-ins de reserva ajudam os clientes a verificar a disponibilidade, reservar assentos e fazer pagamentos online.
- Formulário de contato . Para manter contato com os visitantes do site, ofereça uma maneira fácil para eles entrarem em contato com você com perguntas adicionais. Os formulários de contato também reduzem o spam ao impedir que seu endereço de e-mail seja publicado.
- Adaptação a dispositivos móveis . Otimize a capacidade de resposta do seu site para dispositivos móveis, que geram 54,8% do tráfego global do site. Ao fazer isso, seu site pode alcançar mais públicos e superar a concorrência.
Além de adicionar mais recursos, certifique-se de que seu servidor seja adaptado ao tipo de site que você está criando. Ao converter seu site para um tipo diferente de site WordPress, lembre-se:
- Armazenamento . Certifique-se de aumentar sua capacidade de armazenamento ao adicionar mais arquivos, páginas e ferramentas. Isso ajudará a evitar tempos de carregamento mais lentos, pois a velocidade ainda é um dos aspectos essenciais de um site.
- Qualidade . À medida que você adiciona mais informações, revise as páginas e arquivos antigos para garantir uma qualidade consistente.
- Segurança . Expandir um site geralmente significa mais interação com os visitantes. Para manter seu site e os dados do usuário seguros, verifique se os recursos de segurança do WordPress são fortes.
8. Lance seu site
Antes de lançar o site, verifique se não há problemas que possam afetar a experiência de visualização e usabilidade. Existem diferentes maneiras de testar um site antes de ir ao ar:
- Família e amigos . Peça a alguém que você conheça para ver o site da perspectiva dos visitantes. Obtenha feedback sobre design, navegação, recursos e capacidade de resposta móvel.
- Testes A/B . Use ferramentas como o Google Optimize ou o teste Nelio AB para comparar duas versões de um site. Essa técnica fornece insights orientados por dados sobre qual versão tem o melhor desempenho.
- Teste de velocidade . Ter um site rápido atrai mais pessoas para ficar e navegar em suas páginas da web. Existem ferramentas que ajudam a verificar o tempo de carregamento do seu site .
Como criar um site com o Zyro Website Builder
Criar seu site com um construtor de sites é ainda mais fácil. Zyro é um construtor de sites que oferece uma interface fácil de usar para criar seu próprio conteúdo e design. Além disso, estas são algumas das vantagens de usar o Zyro:
- Hospedagem em nuvem – Desempenho mais confiável e menos propenso a inatividade.
- Segurança – Em conformidade com os padrões PCI para informações privadas dos visitantes.
- Ferramentas de Inteligência Artificial (IA) – Ajuda com branding, marketing e otimização de um site.
- Configuração Rápida – Interface intuitiva para editar e criar seu próprio conteúdo.
O Zyro é um construtor de conteúdo altamente visual, ideal para portfólios online, blogs de fotografia e sites de mídia. Aqui estão as etapas para usar este construtor de sites:
1. Escolha um modelo
Escolher um modelo é um primeiro passo essencial, pois afeta a forma como seu site exibe o conteúdo. O Zyro possui um recurso exclusivo chamado gerador de IA . Com esta ferramenta, o construtor de sites fará algumas perguntas depois que você selecionar a opção Gerar site : se você deseja vender produtos online e o tipo de site que está construindo.
Além disso, você terá que escolher o seguinte:
- Estilo de botão.
- Paleta de cores.
- Estilo de fuente.
- Recursos adicionais para o seu site: loja online, blog, galeria, apresentação de slides, formulário de contato, formulário de inscrição, feed do Instagram, mapas e vídeo.
- Uma das três opções de design.
Como alternativa, clique em Escolher um modelo para ver a galeria de temas do Zyro. Siga estas etapas para continuar:
- Escolha entre os modelos de design do Zyro. Eles são divididos em categorias, como Loja Online , Serviços , Fotografia , Restaurantes , Portfólio , Currículo , Eventos e Blog .
- Para ajudá-lo a decidir qual modelo usar, passe o mouse sobre o modelo desejado e clique em Visualizar . O Zyro exibirá a aparência do modelo como um site.
- Se você escolheu um modelo, clique no botão Iniciar criação . Caso contrário, clique em Todos os modelos para retornar à galeria.
- Selecione o ícone Estilos de site no lado esquerdo para personalizar Cores , Texto e Botões .
- Use a ferramenta de arrastar e soltar para alterar o layout da página clicando em um elemento e movendo-o para outra área.
- Para testar o layout e a navegação, clique em Visualizar . Em seguida, otimize sua adaptação aos dispositivos móveis clicando no ícone do celular no canto superior direito. Personalize diretamente na página da web para alterar o design do celular.
Se você decidir alterar o tema, terá que realizar a personalização novamente.
2. Crie a página inicial
A primeira página que os visitantes veem quando chegam a um site é a página inicial, portanto, torne essa página inicial informativa e visualmente atraente. Dessa forma, eles ficarão mais tempo no seu site.
Uma página inicial eficaz pode levar os visitantes a realizar a ação desejada, como fazer uma compra ou agendar um horário. Para atingir esse objetivo, lembre-se desses elementos ao criar sua página inicial:
- SEO . Inclua meta títulos e descrições para obter uma classificação mais alta nas SERPs e atrair mais tráfego.
- Mídia . Adicione uma imagem ou vídeo de alta qualidade para torná-lo mais atraente.
- Menu . Exiba as diferentes páginas da web que você possui, como a página sobre e a página de contato, para convidar os visitantes a saber mais.
- Projeto . Pense em onde incluir informações importantes para os visitantes verem primeiro, como o local de uma frase de chamariz.
Com o Zyro, cada tema vem com uma página inicial. Você pode personalizar a página inicial do tema ou tornar outra página a página inicial. Para fazer isso, clique no ícone Menu do site no canto superior esquerdo.
Selecione a página que deseja como página inicial, toque no ícone de engrenagem e clique em Definir como página inicial .
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/establecer-pagina-inicio-1024×474.png” /><noscript><img width=)
3. Adicione mais páginas e seções
Embora os temas Zyro venham com páginas e seções padrão, você deve personalizar seu site criando suas próprias páginas para torná-lo mais autêntico. Se você estiver criando um site de página única, adicione novas seções ou use as pré-projetadas.
Por sua vez, os sites de várias páginas geralmente têm páginas “Sobre nós”, “Blog” e “Contato” para fornecer mais informações. Ao adicionar mais páginas, preste atenção em:
- Páginas em destaque Considere quais páginas incluir no menu.
- A hierarquia da página . Separe as páginas principais das subpáginas e estabeleça uma hierarquia de páginas clara para ajudar os mecanismos de pesquisa a rastrear melhor seu site.
- Tendências . Dê uma olhada em outros sites para ver quais páginas atraem visitantes.
Para excluir ou reordenar as diferentes páginas, vá para o Menu do site . Para adicionar uma nova página, siga este guia:
- Em Menu do site , clique no botão Adicionar página .
![Adicionar página no Zyro]()
- Escolha um layout de tema ou adicione uma página em branco para criar seu próprio layout.
![Escolha o modelo para a nova página no Zyro]()
- Se você selecionou Adicionar página em branco , escolha os elementos que deseja adicionar à sua página. Os elementos disponíveis incluem Texto , Botão , Imagem , Vídeo , Feed do Instagram e Formulário de contato .
![Adicionar elemento no Zyro]()
- Além dos elementos, também há seções para dividir melhor a página. Ao clicar em Adicionar Seção , o construtor lhe dará a opção de Adicionar uma seção em branco ou selecionar uma já pronta. Existem diferentes categorias para as seções, incluindo Sobre e Manchetes .
![Adicionar nova seção no Zyro]()
- Após terminar a página, vá ao Menu do Site para otimizá-la. Clique no ícone de engrenagem ao lado de sua Nova página e selecione Configurações de página .
![Configuração de página no Zyro]()
- Nas configurações gerais , altere o nome de navegação e o URL da página . Em seguida, nas configurações de SEO, adicione um título e uma descrição para convidar os visitantes a clicar no seu site a partir das SERPs. Clique no botão Salvar para finalizar o processo.
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/configuracion-pagina-seo-1024×583.png” /><noscript><img width=)
4. Otimize a estrutura de navegação do seu site
Ao criar seu próprio site, lembre-se da experiência do usuário. Os visitantes devem poder navegar e encontrar todas as informações facilmente.
Para fazer isso, organize seu menu para ajudar os visitantes a navegar pelas páginas. Além disso, escolha as páginas mais importantes para incluir no menu. Lembre-se de que a navegação no site também afeta as conversões.
Aqui estão algumas maneiras de melhorar a navegação do seu site:
- Limite os itens do menu . Inclua apenas no máximo sete páginas em seu menu principal para evitar confusão e confusão de páginas.
- Analise as reações . Se você perceber que uma página não está recebendo visitas suficientes, mova as informações para outra página e remova a página do menu principal.
- Adaptação a dispositivos móveis . Os menus geralmente parecem diferentes em dispositivos móveis, portanto, certifique-se de que eles permaneçam fáceis de navegar.
Além da ordem do menu principal, sua localização em uma página da web é essencial para a navegação do usuário. Para ajudar os visitantes a navegar em suas páginas da Web com eficiência, personalize seu cabeçalho e rodapé.
Cabeçalho
Na parte superior de uma página da Web, o cabeçalho geralmente consiste em um logotipo, o nome do site e uma barra de menus. Ao ter um cabeçalho fácil de navegar, você convida os visitantes a explorar mais.
No Zyro, personalize o cabeçalho clicando nele e depois no ícone de engrenagem .
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2022/02/editar-encabezado.webp” /><noscript><img width=)
Nas configurações do cabeçalho, faça alterações nos seguintes recursos:
- Projeto . Existe uma opção para ancorar o cabeçalho para que ele permaneça no topo da página da web, mesmo quando os visitantes rolarem para baixo. Fora isso, altere a posição do menu , o espaçamento entre os itens e o preenchimento de acordo com sua preferência.
- Logo . Escolha se deseja incluir um logotipo e ajuste a largura e a posição do logotipo e o espaçamento dos itens de menu .
- Carrinho de compras . Você só tem este ícone se tiver uma loja online.
- Estilo . Altere o plano de fundo do cabeçalho , usando uma cor sólida ou adicionando uma imagem. Além disso, selecione o site , o texto do cabeçalho e as cores de foco .
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/configuraciones-encabezado.webp” /><noscript><img width=)
Pie de página
Da mesma forma, um rodapé bem feito incentiva os visitantes a permanecerem em seu site e explorarem mais páginas. Para atingir esse objetivo, adicione links de navegação e informações essenciais na parte inferior do site. A maioria dos rodapés inclui informações de contato, ícones de mídia social, direitos autorais e links para outras páginas.
Um rodapé pressupõe que o usuário chegou ao final da página. Links de rodapé são geralmente para páginas com mais texto. Por exemplo, a maioria das lojas online inclui termos e condições e políticas de reembolso.
Com o Zyro, o tema gerará automaticamente um rodapé. Para editar os elementos pré-fabricados, clique no elemento e selecione o botão Editar na parte superior.
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/editar-iconos-sociales.webp” /><noscript><img width=)
Para personalizar o rodapé , clique na seção e selecione o ícone de engrenagem .
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/editar-pie-de-pagina.webp” /><noscript><img width=)
Um layout de grade será exibido, o que o ajudará a mover os itens. Embora as configurações da seção ajudem a fazer alterações em:
- Projeto . Personalize o preenchimento para a parte superior e inferior do rodapé.
- Fundo . Use uma imagem ou cor sólida como plano de fundo do rodapé.
- Âncora . Crie um URL exclusivo e completo especificamente para o rodapé.
5. Enriqueça seu site com elementos visuais
Elementos visuais, como imagens, vídeos, logotipo e favicon, atraem os visitantes para saber mais sobre seu site. Os visitantes passam 88% mais tempo em páginas com vídeos. Esses elementos ajudam a transmitir o assunto do seu site e reter a atenção dos visitantes.
Tenha em mente que os elementos visuais devem ser relevantes para o site. Caso contrário, eles apenas distrairão e confundirão os usuários. O editor de arrastar e soltar do construtor de sites facilita a personalização de layouts de elementos visuais.
Para adicionar qualquer elemento visual, clique no ícone Adicionar Elemento no canto esquerdo do editor.
Imagens
Em Adicionar itens , clique em Imagem e arraste-a para sua página. Coloque o elemento na área desejada da página web.
Em seguida, clique no botão Substituir imagem para enviar sua foto ou selecione uma da biblioteca de imagens gratuitas do Zyro com mais de um milhão de fotos. Em Configurações de imagem , lembre-se de incluir o texto alternativo , que descreve a imagem.
Além disso, escolha a posição da imagem e o raio da borda na seção Estilo .
Em Ação, escolha o que acontecerá quando um visitante clicar na imagem:
- Nada . Nenhuma ação ocorrerá depois que os visitantes clicarem em uma imagem.
- Abra a visualização em tela cheia . A imagem será exibida em tamanho real.
- Abrir link . Clicar na imagem levará os visitantes a um link adicionado anteriormente. Há também uma opção para abri-lo em uma nova guia e marcar o link como nofollow.
Selecione o item da Galeria e arraste-o para a página para incluir várias imagens de uma vez.
Novamente, o Zyro adicionará imagens padrão primeiro. Para alterá-los, clique no item e selecione Gerenciar Galeria .
Clique em Adicionar imagens para incluir a sua. Em seguida, selecione as imagens padrão e clique no ícone da lixeira para removê-las.
Depois de adicionar suas imagens, clique no elemento novamente e selecione o ícone de engrenagem . Em Configurações da Galeria , altere a ação Camada , Itens por linha , Espaço entre fotos e Ao clicar .
Vídeo
Adicionar vídeos é diferente de imagens. Com o Zyro, primeiro você precisa enviar o vídeo para o YouTube ou Vimeo.
Depois de arrastar o elemento Vídeo para a página da web, clique nele e selecione Editar vídeo .
Em Configurações de vídeo , altere o link do vídeo para o URL daquele que você deseja enviar. Em seguida, decida se deseja que o vídeo seja reproduzido imediatamente quando os visitantes acessarem a página. No entanto, observe que o recurso AutoPlay não funciona em dispositivos móveis.
Além disso, há a opção de repetir o vídeo por padrão. Quanto ao layout , ele controla o preenchimento entre o vídeo e outros elementos. Para evitar distrair seus visitantes, desative a opção Mostrar controles de vídeo , que ocultará os botões de reprodução, pausa e volume.
Logo e favicon
Se você tem um negócio online , você deve usar um logotipo em seu site. Mas um logotipo também pode ser benéfico para um site pessoal. Ele pode adicionar legitimidade, ajudando você a construir uma marca profissional no futuro.
Se você ainda não criou um logotipo para o seu site, o Zyro tem um Criador de logotipo de IA para ajudá-lo.
dica profissional
Ao criar ou carregar um logotipo, lembre-se de que ele deve ter um fundo transparente para que se adapte às cores que você escolher.
Para criar um novo logotipo, clique em AI Tools -> Logo Maker .
Em seguida, escolha como você deseja criar seu logotipo:
- Crie você mesmo um logotipo . Digite o nome, para que serve e onde deseja usar o logotipo. Em seguida, escolha um logotipo para personalizar a cor, a forma e o design.
- Use o gerador de logotipo de IA . Escolha em uma galeria de logotipos pré-fabricados e selecione as cores e a forma.
Por sua vez, o favicon representa um site nas abas dos navegadores da web. Assim, eles ajudam a tornar seu site lembrado pelos visitantes, profissional e confiável.
O Zyro tem um gerador de favicon gratuito para criar um favicon personalizado. Com esta ferramenta, você pode alterar a fonte, a cor de fundo e o layout do favicon. Além disso, decida se deseja usar uma imagem ou uma forma. Em seguida, clique em Download para salvar seu favicon personalizado.
Para carregá-lo em seu site, vá para o botão Configurações do site no canto inferior esquerdo do seu editor. Em seguida, selecione Configurações gerais para continuar.
Na seção Favicon , clique no botão Adicionar imagem e carregue seu favicon personalizado. Clique em Editar site para finalizar o processo.
6. Salve e publique seu site
O Zyro salvará suas alterações automaticamente, para que você não precise se preocupar em perder edições não salvas. Lembre-se de revisar cada página da web e link depois de personalizar o conteúdo. Quando tiver resolvido todos os detalhes, clique em Publicar site no canto superior direito.
O botão irá levá-lo a escolher um nome de domínio:
- Conecte seu próprio domínio . Selecione esta opção se você já comprou um nome de domínio e insira-o posteriormente. Você também pode comprá-lo no Zyro.
- Use um domínio Zyro . Se você não quiser comprar um domínio, use um subdomínio .zyrosite para publicar um site gratuito.
Seu site agora está online: e agora?
Criar um site melhora a imagem da sua marca pessoal ou profissional online. Além disso, os sites ajudam a compartilhar conteúdo com um público maior. Antes de criar seu próprio site, escolha a plataforma certa, escolha um domínio memorável e obtenha um plano de hospedagem, se necessário. Você pode encontrar todos os tipos: um host gratuito , que possui funções básicas, ou um com recursos mais avançados, como um VPS.
As duas plataformas em que nos concentramos são CMS e construtores de sites. Compartilhamos as etapas para criar um site usando WordPress e Zyro, além de dicas sobre como otimizar seu site.
Quando estiver on-line, considere as seguintes dicas pós-lançamento:
- Verifique regularmente . Revise seu conteúdo regularmente, pois as práticas recomendadas de SEO estão mudando continuamente.
- Promova o site . Use conteúdo, e-mail, mídia social e marketing de afiliados para ajudar a promover seu site e atrair mais visitantes.
- Analise o desempenho . Melhore as estratégias de marketing para evitar problemas futuros analisando seu desempenho regularmente. Use ferramentas como o Google Analytics para ajudá-lo.
Veja os Nossos Clientes!
Já criamos sites, corporativos ou pessoal, de muitas empresas.
Veja alguns dos nossos trabalhos desenvolvidos!

 100vw, 1207px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/anadir-tema-nuevo.webp” /><noscript><img width=)
 100vw, 944px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/detalles-vista-previa.webp” /><noscript><img width=)
 100vw, 1109px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/personalizar-tema.webp” /><noscript><img width=)
 100vw, 1211px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/crear-menu.webp” /><noscript><img width=)
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/agregar-pagina.webp” /><noscript><img width=)
 100vw, 828px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/agregar-nueva-pagina.webp” /><noscript><img width=)
 100vw, 1242px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/agregar-elemento.webp” /><noscript><img width=)
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/agregar-nueva-seccion.webp” /><noscript><img width=)
 100vw, 1024px” data-lazy-src=”https://www.hostinger.es/tutoriales/wp-content/uploads/sites/7/2017/12/configuracion-pagina.webp” /><noscript><img width=)